Home Automation Using IoT project is about automating home lighting using an ESP32, a relay, and an LED bulb. The ESP32 connects to your Wi-Fi network and creates a small web server. From any device, you can open a web page and see buttons to turn the LED bulb on or off. When you press the button, the ESP32 sends a signal to the relay, which then controls the LED bulb. This makes it easy to control your home lights from your phone, tablet, or computer, even if you are not at home, Home Automation Using IoT project for students.
Components Needed:
- ESP32 Development Board – 1 piece
- Relay Module – 1 piece
- LED Bulb – 1 piece
- Power Supply for LED Bulb – 1 piece
- Jumper Wires – Several (depending on your setup, typically around 10)
- Breadboard (optional, for easier wiring) – 1 piece
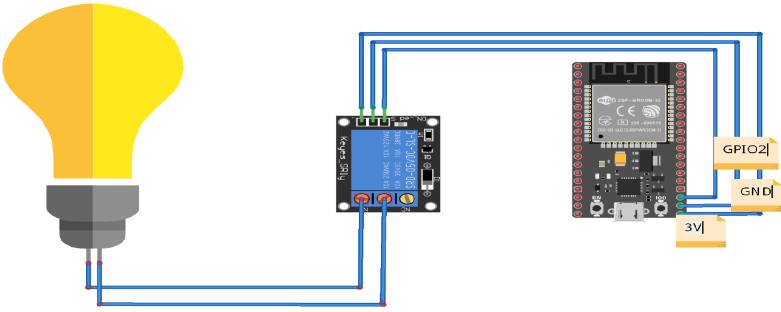
CONNECTIONS:
- Relay Module:
- VCC to 3.3V on ESP32
- GND to GND on ESP32
- IN to GPIO 2 on ESP32
- COM to one terminal of the LED bulb
- NO (Normally Open) to the positive terminal of the power supply
- The other terminal of the LED bulb to the negative terminal of the power supply
- ESP32:
- Connect to power supply (3.3V and GND)
- Connect GPIO 2 to the relay module’s IN pin

#include <WiFi.h>
// Replace with your network credentials
const char* ssid = "your_SSID";
const char* password = "your_PASSWORD";
// Set web server port number to 80
WiFiServer server(80);
// Variable to store the HTTP request
String header;
// Relay pin
const int relayPin = 2;
void setup() {
Serial.begin(115200);
pinMode(relayPin, OUTPUT);
digitalWrite(relayPin, LOW); // Relay off by default
// Connect to Wi-Fi network
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected.");
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
// Start the server
server.begin();
}
void loop() {
WiFiClient client = server.available(); // Listen for incoming clients
if (client) { // If a new client connects,
Serial.println("New Client."); // print a message out in the serial port
String currentLine = ""; // make a String to hold incoming data from the client
while (client.connected()) { // loop while the client's connected
if (client.available()) { // if there's bytes to read from the client,
char c = client.read(); // read a byte, then
Serial.write(c); // print it out the serial monitor
header += c;
if (c == '\n') { // if the byte is a newline character
// if the current line is blank, you got two newline characters in a row.
// that's the end of the client HTTP request, so send a response:
if (currentLine.length() == 0) {
// HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)
// and a content-type so the client knows what's coming, then a blank line:
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println("Connection: close");
client.println();
// turns the relay on and off
if (header.indexOf("GET /on") >= 0) {
Serial.println("Relay ON");
digitalWrite(relayPin, HIGH);
} else if (header.indexOf("GET /off") >= 0) {
Serial.println("Relay OFF");
digitalWrite(relayPin, LOW);
}
// Display the HTML web page
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");
client.println("<link rel=\"icon\" href=\"data:,\">");
client.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}");
client.println(".button { background-color: #4CAF50; border: none; color: white; padding: 16px 40px;");
client.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}");
client.println(".button2 {background-color: #555555;}</style></head>");
// Web Page Heading
client.println("<body><h1>ESP32 Web Server</h1>");
// Display current state, and ON/OFF buttons for the relay
client.println("<p><a href=\"/on\"><button class=\"button\">ON</button></a></p>");
client.println("<p><a href=\"/off\"><button class=\"button button2\">OFF</button></a></p>");
client.println("</body></html>");
// The HTTP response ends with another blank line
client.println();
// Break out of the while loop
break;
} else { // if you got a newline, then clear currentLine
currentLine = "";
}
} else if (c != '\r') { // if you got anything else but a carriage return character,
currentLine += c; // add it to the end of the currentLine
}
}
}
// Clear the header variable
header = "";
// Close the connection
client.stop();
Serial.println("Client disconnected.");
Serial.println("");
}
}